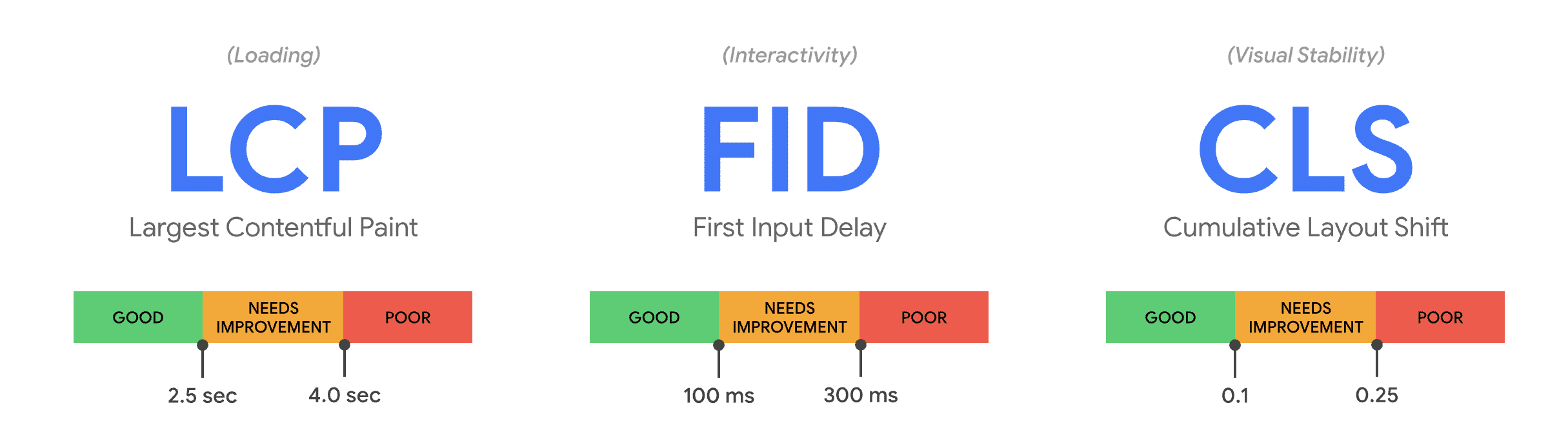
Google har annonceret en ny placeringsfaktor, Core Web Vitals, der vil påvirke SEO fra maj 2021. Formålet med Core Web Vitals er at måle brugeroplevelse, som vedrører sideindlæsningshastighed (Largest Contentful Paint – LCP), interaktivitet (First Input Delay – FID) og visuel stabilitet (Cumulative Layout Shift – CLS) af websitet.
Largest Contentful Paint (LCP)
LCP måler ydeevnen for sideindlæsning. For at være mere præcis måler LCP, hvor lang tid det tager for din side at vise de første elementer, der er vigtige for brugeren. Dvs den måler ikke den fulde indlæsning af siden, men kun det som kan ses på skærmen.
For at give en god brugeroplevelse, skal websites stræbe efter at få vist den første “ramme” af indholdet inden for 2,5 sekunder. En hurtig LCP giver dig mulighed for at “overbevise” brugeren om din sides interesse. Vi ved, at de første par sekunder er afgørende for at undgå en “bounce back”.
Hvad er så de første og vigtige elementer for brugeren?
De elementer som bliver taget i betragtning er img-elementer, images indeni en svg, video-elementer, et element med et baggrundsbillede, som bliver hentet via funktionen url() samt block-elementer der indeholder tekster.
Hvordan bestemmes størrelsen et element?
Størrelsen på det element, der rapporteres for LCP, er typisk den størrelse, der er synlig for brugeren i visningen (Viewport). Hvis elementet strækker sig uden for visningen, eller hvis noget af elementet er klippet eller har ikke-synligt overløb, tæller disse dele ikke med i elementets størrelse.

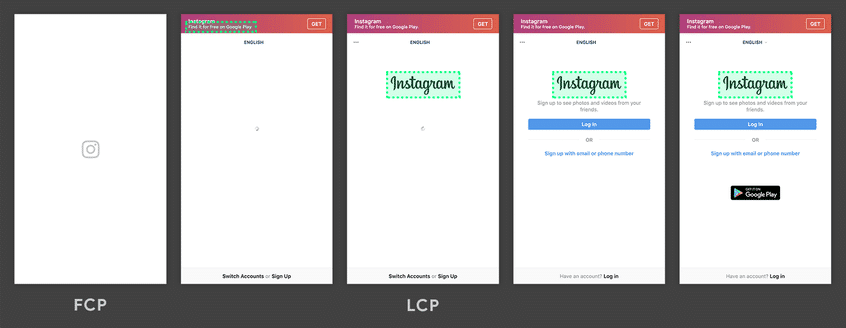
LCP - Eksempel 1
I dette eksempel indlæses Instagram-logoet relativt tidligt og derved bliver målt som LCP. Det forbliver også at være LCP efter hele siden er blevet indlæst.

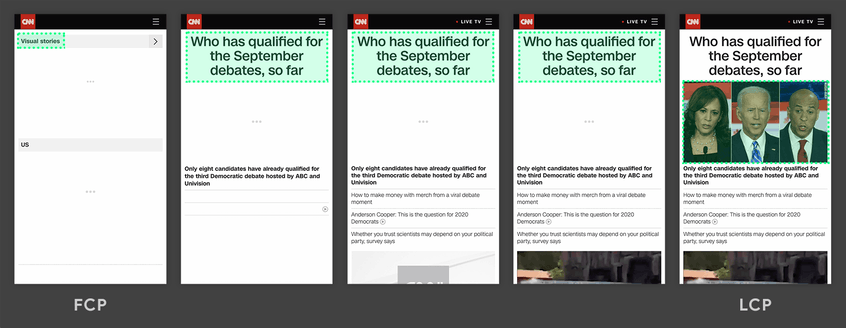
LCP - Eksempel 2
I dette eksempel ændrer LCP sig, som indeholdet bliver hentet. Til at starte med er LCP teksten i toppen, men det ændrer sig til billedet, da det ender med at være det største element i visningen (Viewport)
First Input Delay (FID)
FID måler “sidesvar” på en side, dvs det tidspunkt hvor en bruger kan interagere med din side (fx. klikker på et link eller en knap) og browseren er i stand til at reagere på denne interaktion.
En fremragende FID er, hvis interaktionen med din side (som at klikke på en knap) tager mindre end 100ms at komme til næste trin. FID kan ses som måling af brugerens frustration. Der er intet mere frustrerende end at sende en formular eller klikke på en knap, der tager flere sekunder at komme til det næste trin.
Cumulative Layout Shift (CLS)
CLS måler den visuelle stabilitet og antallet hvormed brugerne oplever uventede layoutændringer. En visuel ændring sker hver gang et element på din side ændrer sin position uventet.
CLS-beregningen er baseret på bevægelserne af elementerne på din side, når den indlæses i browseren. En side skal have en score tæt på nul for at blive betragtet som fremragende.

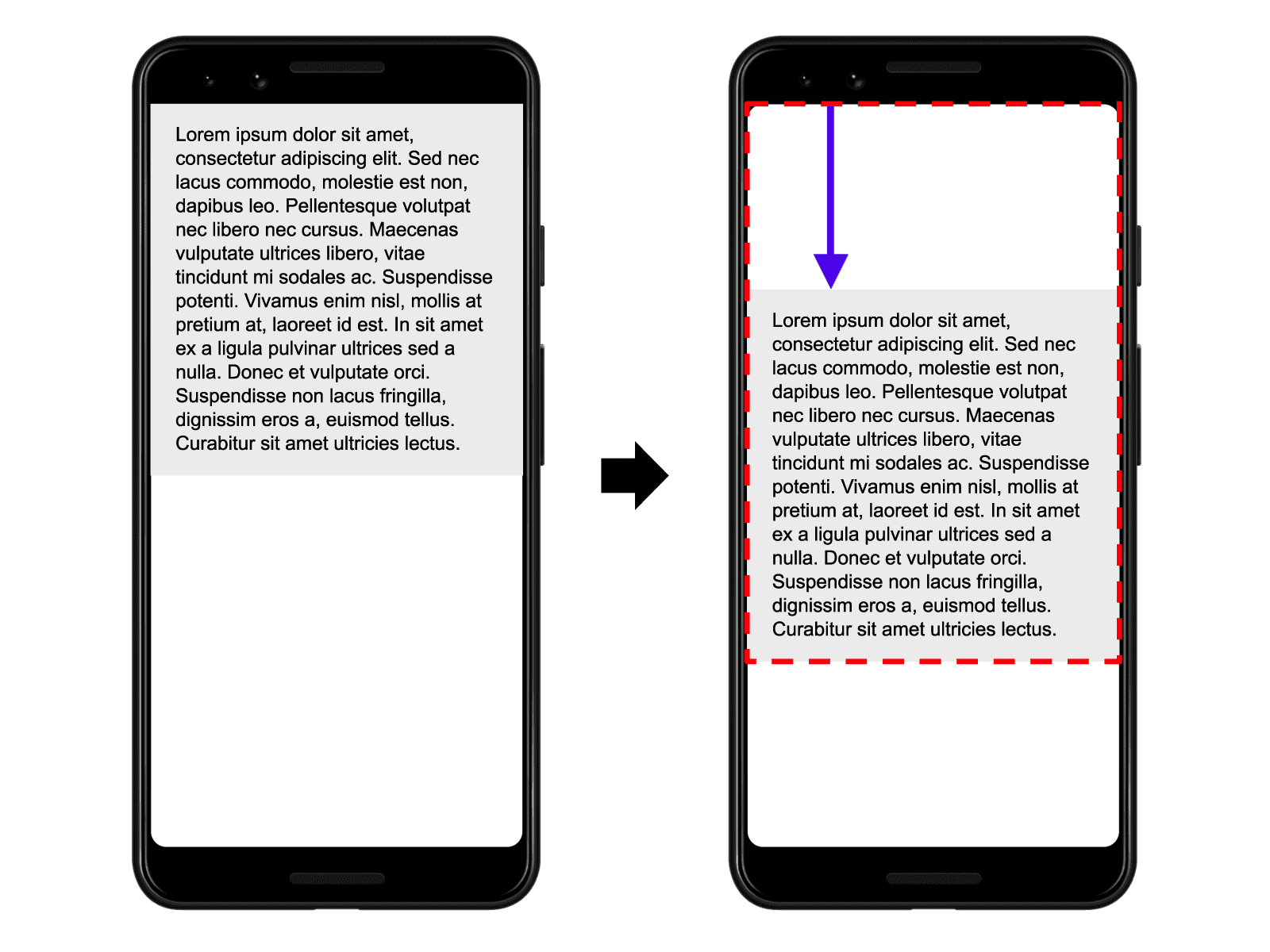
CLS - Eksempel 1
Et eksempel på en visuel ændring kan være, at siden indlæser og du ser første sektion. Pludselig falder sektionen ned og du skal så scrolle ned for at genoptage/læse videre.

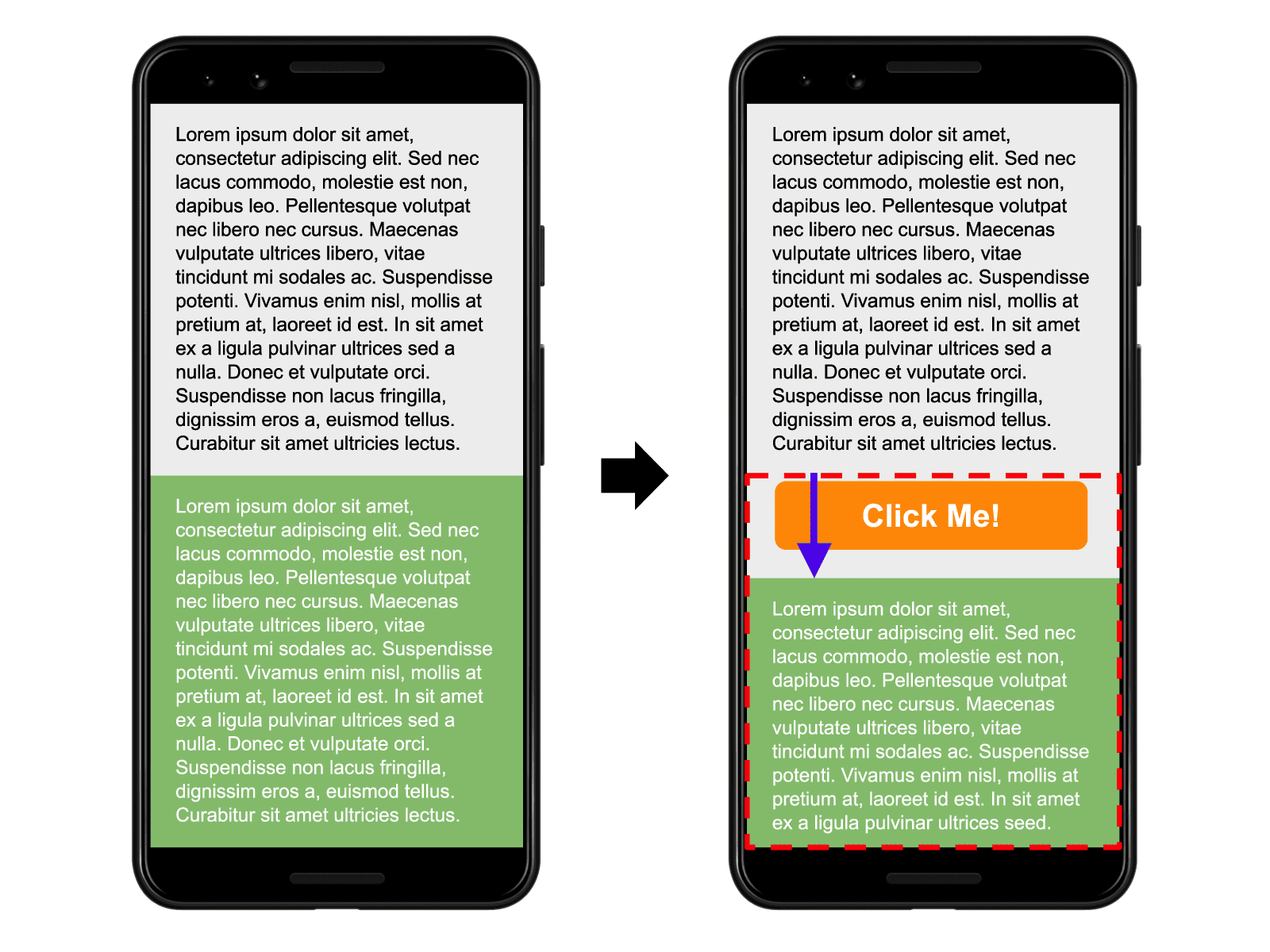
CLS - Eksempel 2
Et andet eksempel kan være, at et afsnit læses og og pludselig falder sektionen ned. Sektionen erstattes af en knap (som netop er afsluttet indlæsning). Du skal scrolle ned for at genoptage læsningen.
Hvad betyder det for dig?
Først og fremmest bruger Google endnu ikke Core Web Vitals i sin søgealgoritme. Disse vil først være en officiel placeringsfaktor i maj 2021 og vil kun gælde for mobilsøgning.
Google indikerer dog, at kvaliteten af indholdet (og antallet af backlinks) vil indtil videre have højere prioritet frem for sideoplevelsen. I tilfælde, hvor sider kan være ens med hensyn til relevans, rangeres siderne med den bedste oplevelse først.
Test din webside
Se hvor godt din webside performer på
Googles nye placeringsfaktor, Core Web Vitals
Du får en præcis score på de forskellige parametre:
- First Contentful Paint
- Speed Index
- Largest Contentful Paint
- Time To Interactive
- Total Blocking Time
- Cumulative Layout Shift
Med resultatet ved man præcist, hvad man skal arbejde på, for at optimere sin webside.
Nogle optimeringer er ofte noget man selv kan klare uden at inddrage en udvikler, som f.eks. at komprimere og tilpasse sine billeder. Andre optimeringer kræver lidt mere og her kan vi hjælpe!