Divi har indtil nu været en af de bedste så kaldte pagebuildere til WordPress, som gør det muligt at opbygge sider i rækker og kolonner, samt tilføje forskellige moduler som slider, billede og video via en visuel editor. Nu kan Divi 4 til WordPress også bruges til at lave det overordnede design af dit website. I dette indlæg vil jeg introducere de bedste features i det nye Divi.
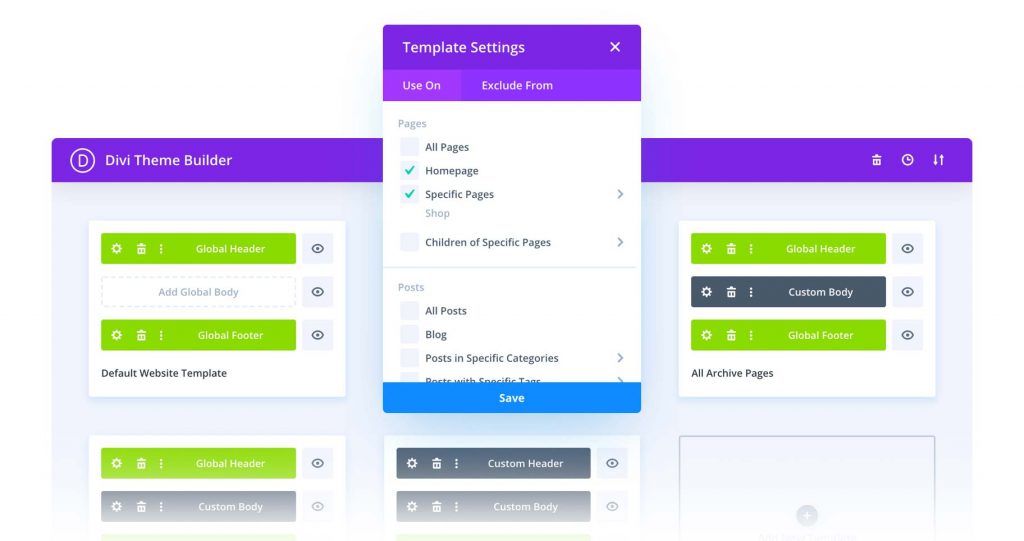
Den nye store ting i Divi 4 til WordPress er temabyggeren, som gør det muligt at lave et overordnet design for forskellige post types og kategori visninger med Divi byggeren. Man er nu ikke længere begrænset af Divi’s standard header, men har i stedet adgang til at opbygge header og footer på siden, ved hjælp af Divi byggerens mange moduler. Derved giver det flere muligheder for at opsætte layout til navigation og logo, og det giver muligheder for at lave en mere brugerdefineret footer, som man ikke behøver at indsætte på hver enkelt side.
Bedre mulighed for at bygge overordnet struktur
En af ulemperne ved at opbygge siderne med Divi byggeren er, at strukturen på hver enkelt side skal bygges på ny. Hvis man ønsker samme struktur på flere sider, kan det løses ved at kopiere en side eller layoutet fra en side, hver gang. Dette gør dog redigering af hver enkelt side mere kompliceret, da alle muligheder for tilpasning af moduler vises, selvom de ikke er nødvendige.
Med den nye temabygger i Divi kan du løse nogle af disse problemer ved at opbygge et mere generelt layout for forskellige sider og kategorier. I tema byggeren kan man fx. vælge at lave en special template til forsiden, indlæg i en bestemt kategori eller siden med søgeresultater. Disse templates er opdelt i sektionerne Header, Body og Footer, hvor man typisk vil have navigation og logo i Header sektionen og kontaktinformation i Footer sektionen.
Flere muligheder for tilpasning af webshop
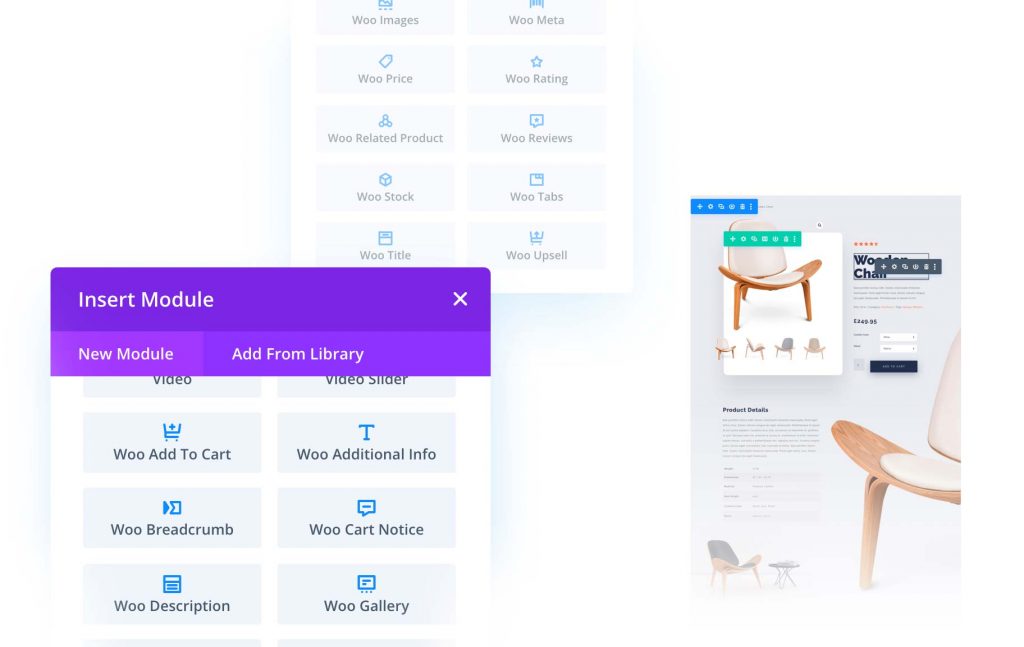
I forbindelse med opbygning af webshop giver den nye temabygger også mulighed for at lave en specifik template til produktsider. Hvis man bruger Woocommerce som webshop plugin, kan man derved lave en brugerdefineret template, der ændrer standard strukturen for produktsider. I stedet for at redigere hvert produkt individuelt, kan man bruge temabyggeren til at lave templates, der gælder for alle produkter på siden.
Dynamisk indhold i temabyggeren
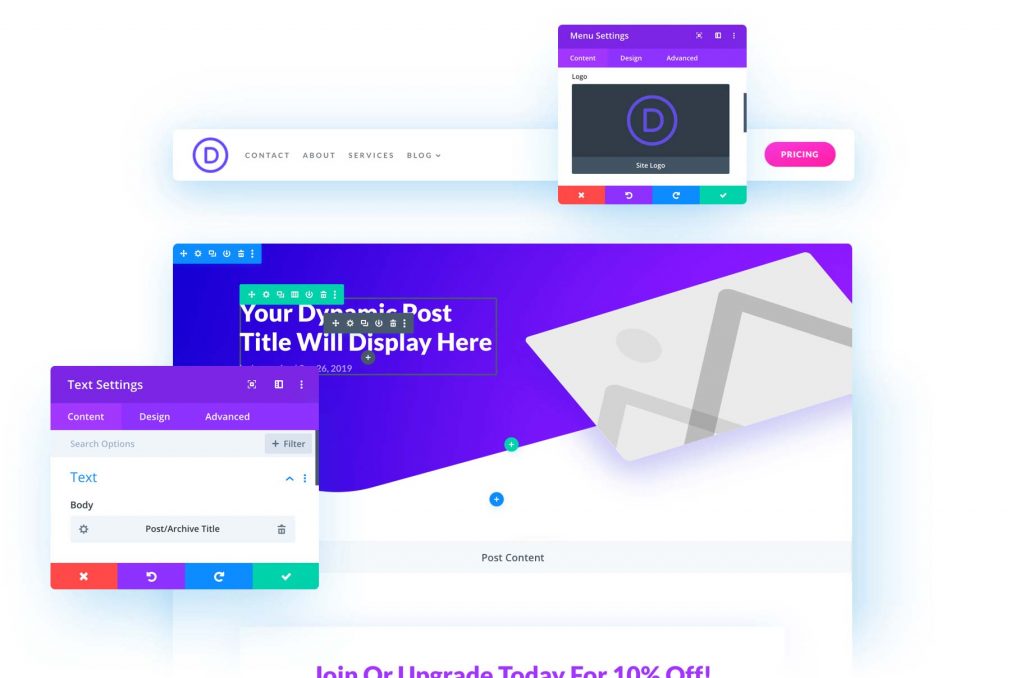
Ved opbygning af indhold med temabyggeren i sektionen Body til fx. sider, er funktionen “dynamisk indhold” et vigtigt redskab. Ved at bruge denne funktion, bliver individuelle siders indhold trukket ind og tilføjet til den template, der er tildelt til den bestemte sidetype. Man kan fx via tekst modulet i Divi byggeren vælge “dymanisk indhold” som titel, udgivelses dato, uddrag og selve hovedindholdet til siden. Da “dynamisk indhold” kan bruges i indholdet for hvert modul i Divi byggeren, er det nu muligt at bruge alle Divi moduler til at designe side-templates.
Er Divi 4.0 en reel “game-changer”?
Udgiveren af Divi, Elegantthemes, kalder selv deres nye version en “game-changer”, og fra en udviklers synspunkt er temabyggeren, med mulighed for at indsætte dynamisk indhold, et stort fremskridt.
Dermed ikke sagt at alle de ting, som den nye temabygger kan gøre, ikke kunne lade sig gøre med tidligere versioner af Divi. Mange af de samme ting, som nu kan laves i temabyggeren, kunne tidligere også laves ved fx. at oprette et WordPress under-tema og indsæt noget kode i temafilerne. Der findes også plugins til WordPress, som gør det muligt at bruge Divi byggeren til at oprette layout til fx. produktsider.
Den nye funktionalitet i Divi 4 til WordPress gør bare alle disse tilpasninger mere standardiseret og strømlinet, så udvikling og tilpasningen af websitet er lettere og hurtigere.